Responsive Design
Stichwort Responsive Design
Websites für mobile Nutzung müssen anderen Anforderungen gerecht werden als herkömmliche Internetseiten. Warum ?
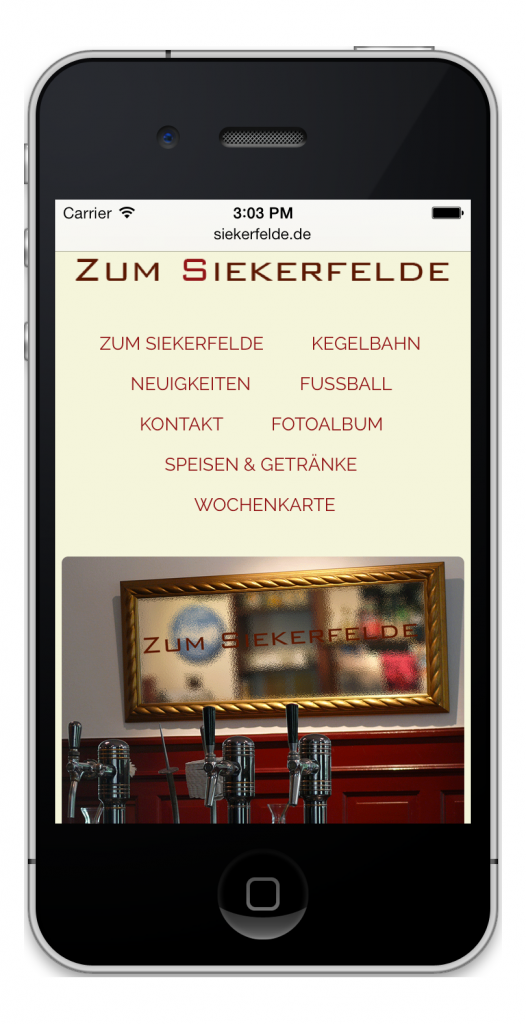
Auch wenn die Displays von Smartphone & Pad immer grösser werden sind Internetseiten oft nur über umständliches Skalieren bedienbar. Häufig steigt der Nutzer aus weil Inhalte nicht leserlich sind oder sich die Navigation nicht bedienen lässt. Auch ist die Bandbreite der mobilen Datenverbindung nicht grundsätzlich mit den „stationären“ Breitbandverbindungen vergleichbar. Daraus ergeben sich die Anforderungen an mobiles Webdesign: geringe Ladezeiten, angepasste Navigation und Displaygerechte Darstellung.
Wir designen mobile Websites auf Basis aktueller HTML und CSS-Technologien und schaffen somit ein Framework für die unterschiedlichen mobilen Endgeräte und Betriebssysteme. Das Resultat: eine Website für iPhone, Android-Smartphones, iPad & Co.